공부(TIL)/Javascript
window.innerWidth
하루지오
2025. 1. 13. 13:01

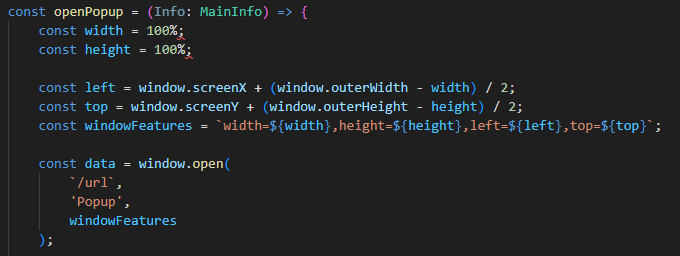
width와 height에 100% 값을 할당했을 때, window.open()에서 적용되지 않는 이유는 100% 값이 픽셀 크기로 해석되지 않기 때문입니다. window.open()의 windowFeatures는 픽셀 단위로 크기를 지정해야 하며, %는 지원하지 않습니다.
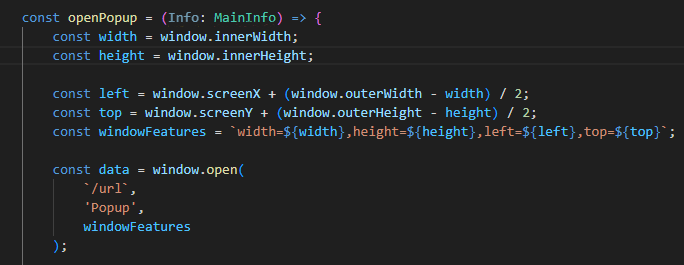
따라서 width와 height에 픽셀 값으로 명확하게 설정해야 합니다. 예를 들어, 화면 크기를 기준으로 innerWidth와 innerHeight를 사용해 창의 크기를 설정할 수 있습니다.

이렇게 수정하면 현재 화면의 크기에 맞춰 팝업 창이 열리며, 100%처럼 동작할 수 있습니다. window.innerWidth와 window.innerHeight는 현재 화면의 가용 영역을 나타내므로, 이를 기반으로 팝업 창의 크기를 지정할 수 있습니다.