📢 배운 내용 : Router(React Router Library)
npm install --save react-router-dom
1️⃣ What
- SPA(Single Page Application)를 구현하는 방법.
- 1개의 HTML 페이지를 사용하되, 다른 주소에 동적으로 업데이트한 다른 화면을 보여 준다.
- 리액트 라이브러리 자체에 이 기능이 내장되어 있지는 않다.
2️⃣ Elements
- Routes: Route를 감싼다.
- Route: 주소와 컴포넌트를 연결한다.
- Link: <a/> 태그와 다르게, 다른 컴포넌트 이동 시 화면 Refresh가 안된다.(화면상 컴포넌트 초기화 X)
- BrowserRouter: Routef를 상요하는 하위 영역 전체를 반드시 감싼다.
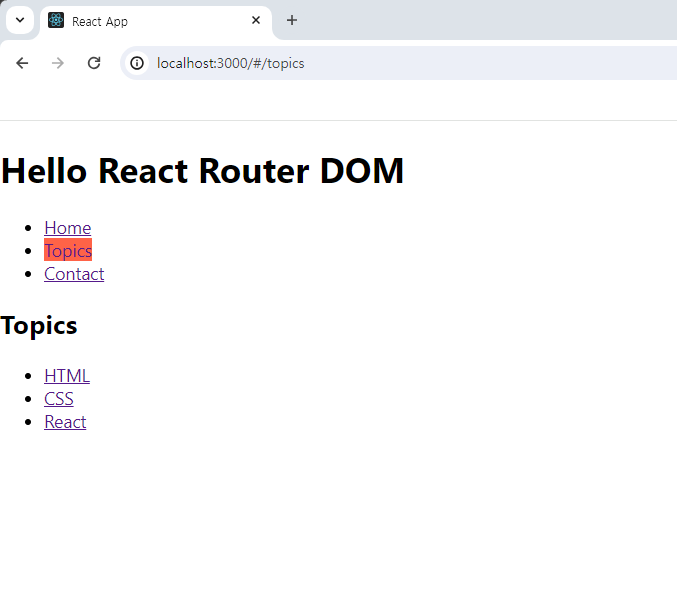
- HashRouter: 사용자가 어떤 주소로 들어와도, 처음에 동일한 페이지를 보여주고 싶을 때 사용한다. ex) http://localhost:3000/#/contact
- createBrowserRouter: react router v6.4부터 사용 가능하며, path와 element로 작성할 수 있다, children 속성으로 배열에 중첩된 라우터를 추가할 수 있다.
- NavLink: Link처럼 다른 컴포넌트 이동 시 화면 Refresh가 안되며, 클릭한 링크(일치하는 링크)에 클래스를 추가한다.

- Nested Routing: 부모 Route의 path에 /*(와일드카드)를 붙여서 자식 Route 내부에서 또다른 Route가 설정한다.
💫 실습 : Router 활용
- 페이지 컴포넌트 정의: Home, Topics, Contact 컴포넌트를 정의한다.
- 라우터 설정: SubApp.js에서 React Router를 사용하여 라우터를 설정한다.
- 루트 파일 설정: App.js에서 SubApp.js를 포함하고, index.js는 App.js을 포함하여 전체 애플리케이션을 index.html의 id="root" 부분에 렌더링한다.
SubApp.js
import Home from "./Home";
import Topics from "./Topics";
import Contact from "./Contact";
import {BrowserRouter, Route, Routes} from 'react-router-dom'
function SubApp(){
return (
<BrowserRouter>
<div>
<h1>Hello React Router DOM</h1>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/topics">Topics</a></li>
<li><a href="/contact">Contact</a></li>
</ul>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/topics" element={<Topics />} />
<Route path="/contact" element={<Contact />} />
</Routes>
</div>
</BrowserRouter>
)
}
export default SubApp;
App.js
import './App.css';
import SubApp from './ex03_routes/SubApp';
function App() {
return <SubApp />
}
export default App;
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
😎 회고 : 코드 재사용성과 Route의 중요성
▶️학습의 필요성: SPA를 구현하는 데 있어서 얼마나 중요한 역할을 하는지 깨달았다. 기존의 다중 페이지 방식보다 사용자 경험을 향상시키고 코드 관리를 용이하게 해주는 점이 좋다.
▶️ BrowserRouter vs HashRouter vs createBrowserRouter : 초기 설정에서 BrowserRouter를 사용했지만, 서버 설정에 따라 HashRouter와 createBrowserRouter도 추후에 다뤄보고 싶다.
▶️ Routes와 Route의 활용: Routes와 Route를 통해 각 경로에 맞는 컴포넌트를 보여줄 수 있었는데, 이 과정에서 정확한 경로 설정과 컴포넌트의 분리가 중요함을 깨달았다.
▶️ Link와 NavLink의 활용: <a> 태그 대신에 Link나 NavLink를 사용하면 페이지를 새로고침하지 않고도 컴포넌트 간의 전환을 부드럽게 처리할 수 있다는 점이 좋았다. 이는 사용자 경험을 크게 향상시키는 요소라고 생각된다.
'공부(TIL) > React' 카테고리의 다른 글
| SPA(Single Page Application) (0) | 2024.05.29 |
|---|
